パソコンに比べて軽視しがちなディスプレイ。
ディスプレイ性能の重要さだけでなく、設置方法も非常に重要であり、
ディスプレイ性能で、ディスプレイ配置も変わるという、
思ってる以上に最適解が分かりづらいデバイス。
画面を増やすことで、作業領域は広がりますが、
作業領域を増やすことで、
逆に効率が悪くなる可能性も有るということ。
かくいう私も、ディスプレイを増やせば作業効率が上がると、
思っていた時期が有ったわけで、
大画面ディスプレイやマルチディスプレイで、
眼と首に負荷をかけ続けていたのです。
というわけで今回は、
デスクワークに適切なディスプレイサイズと、その配置方法について。
なんか疲れると思ったら、まずディスプレイレイアウトを疑うべきですね。
ディスプレイ位置と疲労の関係
正しいディスプレイ位置の間違い
パソコンを使う時の正しい姿勢って、体に負担をかけない姿勢であり、
デスクや椅子の高さだけでなく、ディスプレイ位置も大きく関わっています。
ディスプレイレイアウトで重要となるのが、
「ディスプレイ距離」と「ディスプレイ高さ」の2つです。
これを無視すると、眼と首の負担が大きくなるわけで、
首痛、肩こり、眼精疲労、頭痛・・・あたりは、
ディスプレイ位置を疑いましょう。
ディスプレイ距離は、40cm以上離すというのが通説ですが、
デスクトップPCを使うなら、50cm以上は離した方が良いです。
デスクサイズは、幅100cm×奥行60cmあたりが一般的。
日本のオフィスデスクは、デスク高さ70~72cmが基準となっていますが、
パソコンワークでは、デスク高さ65cm前後が適正値です。
→パソコン用オフィスデスクの選び方。仕事に最適な天板サイズとデスク高さ。引き出し、デスク棚の必要性。

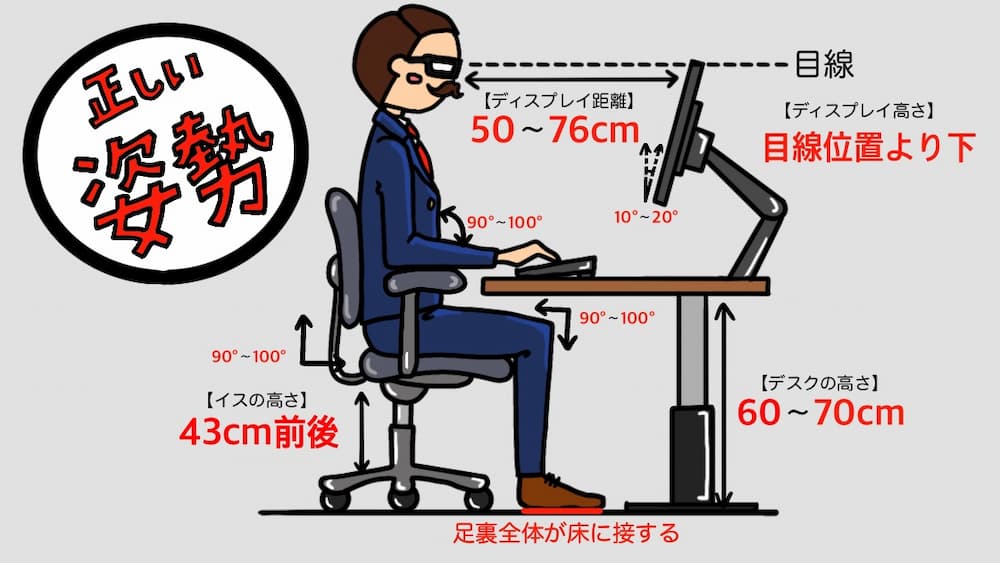
デスクワークの正しい姿勢
| 推奨位置、角度 | |
|---|---|
| ディスプレイ距離 | 眼前50cm〜80cm前後 ※腕を伸ばした距離より長く |
| ディスプレイ高さ | 目線の水平位置より下 ※モニター上部に目線位置を合わせる |
| ディスプレイ角度 | ディスプレイ面を10度〜20度傾ける |
| デスク高さ | 天板の高さ:60cm~70cm ※肘掛けの高さに合わせる |
| 椅子の高さ | 座面の高さ:43cm前後 股関節の角度:90度~100度 膝の角度:90度~100度 足首の角度:足裏全体が床に接する |
| 肘掛けの高さ | 腕の角度:90度~100度 |
厚生労働省のVDT作業ガイドラインでも、
ディスプレイまでの視距離40cm以上、
ディスプレイの上端が眼の高さより下と、明記されていますが、
この一般論化したディスプレイガイドラインって、
内容が古く、前提となっているディスプレイサイズが小さいのです。
ロ ディスプレイ
情報機器作業における労働衛生管理のためのガイドラインについて
(イ)おおむね 40cm 以上の視距離が確保できるようにし、この距離で見や
すいように必要に応じて適切な眼鏡による矯正を行うこと。
(ロ)ディスプレイは、その画面の上端が眼の高さとほぼ同じか、やや下に
なる高さにすることが望ましい。
(ハ)ディスプレイ画面とキーボード又は書類との視距離の差が極端に大き
くなく、かつ、適切な視野範囲になるようにすること。
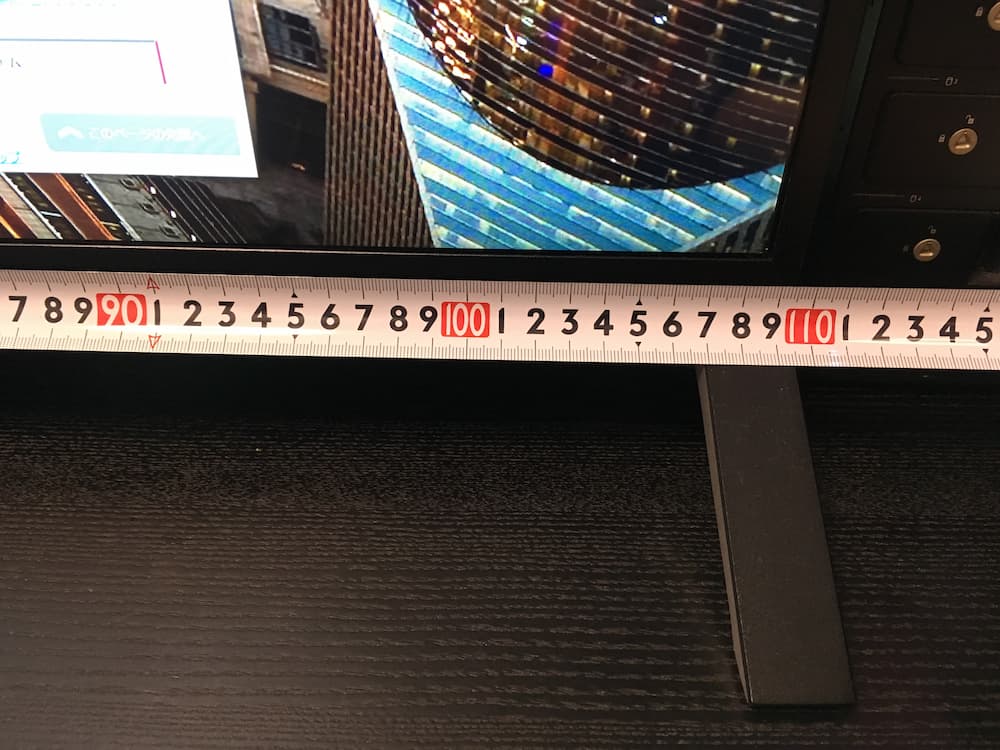
現代のディスプレイは、高精細の4Kや5K解像度へ向上しているし、
ディスプレイサイズも30インチ前後へ大型化、
40インチ以上のワイドディスプレイまでも登場している。
実際、私のデスク環境とのズレも感じています。
というわけで、何を根拠に、この数値となっているのか?
「40cm以上離す」「目線より下」の、具体的な根拠を深堀ります。
適切なディスプレイ高さ
ディスプレイ高さを、視線位置より下に置くべき理由。
これは、首と目に負荷がかからないようにする為。
まず、首に負担が無いように、
顔は真っすぐ、少し顎を引く姿勢でディスプレイを見る。
そして、その姿勢で前方を見れば、
必然的に目線は、水平位置~やや下になるというわけです。
特に人間の眼は、上下より左右に広くなっており、
上下では下方向の視野が広く、上方向の視野は狭いのです。
よって、上方向を見ることは、眼にも大きな負担を与えます。

上を見るには、より多くの眼球運動が必要になるし、
まぶたも大きく開ける必要もある。
まぶたを開けば眼も乾き、ドライアイにも繋がるのです。
眼が乾くことで角膜が傷つき、眼の痛みや見えづらさも引き起こす。
見えづらくなることで、更なる眼精疲労を招くという、負のスパイラル。
加齢とともに涙液量は減少するし、
眼を酷使するデスクワーカーほど、眼の劣化も早いですからね。
目のかすみ、目のしょぼしょぼ、ホント甘く見ない方が良い。
実際、視線の水平にある文字を読むより、
視線の角度が20度下向きの方が「見やすく」「疲れづらい」というデータもある。
よって、ディスプレイ角度も10度~20度傾けた方が良いというわけです。


また、デスクワークで引き起こされる「VDT症候群」も、
視線の上下運動が原因の1つといわれています。
頭痛やめまい、吐き気といった症状も、
目の情報と体の情報(三半規管や耳石)のズレからくるもの。
ディスプレイ位置が高くなることで、目を動かすことも避けられず、
くり返し動かすことで、ディスプレイ酔いもしてしまう。
目を動かすことは、目だけでなく脳にも負荷がかかるということです。
VDT 作業では,上下方向のスクロールが多く画面をとらえるために垂直方向に頻繁に saccadeを繰り返すことになる。この眼球運動が眼球疲労とめまいを引き起こしている可能性がある。
コンピューター(Visual Display Terminal,VDT)作業とめまい
さらには,最近流行のメガネは上下径が 2 cm以下のものが多く,そうしたメガネでは焦点の合うレンズ位置が狭いためにメガネに合わせ眼球位置を固定することになり,それにスクロールが加わると画面のボケが生じやすくなりめまい感を余計に引き起こすことに関係する。
ただ、「目線位置より下」と言っても、
逆にディスプレイ位置が下過ぎると、首に大きな負担がかかります。
繰り返しますが、上でも下でも無く「目線位置よりも、やや下」。
顔が傾くほどに、首にも負荷がかかるのです。
ノートパソコンを使う時も、卓上に直置きでは低過ぎるので、
PC用スタンドを使った方が良い。
ちょっと高さが変わるだけで、首への負担はだいぶ軽減できるし、
なんならスマホやタブレットも、なるべく目線と同じ高さで使うべき。
顔を傾けないように意識ですね。

私のように、ストレートネックになってからでは遅いですし、
ストレートネックになったら、下も上も常に痛い。
既にノートパソコンは、なるべく使いたくも無いのです。
適切なディスプレイ距離
PC作業に最適なディスプレイ距離は、40cm以上というのが通説ですが、
これは、あくまで小さいディスプレイを想定した数値であり、
ノートパソコンや20インチ以下のディスプレイの話です。
ディスプレイサイズが大きくなれば、
ディスプレイまでの適正距離も遠くなる。
ディスプレイサイズに比例して、適正距離も長くなるのです。
本やスマホの小さいサイズでは30cm以上と、下限の距離も短くなってますからね。
以下、一般的に推奨される距離の数値です。
ディスプレイサイズと推奨距離(一般論)
- 21インチ:40cm – 60cm
- 24インチ:50cm – 75cm
- 27インチ:60cm – 90cm
- 32インチ:70cm – 100cm
- 40インチ:80cm – 120cm
- 50インチ:100cm – 150cm
実際のところ、ディスプレイの最適距離は諸説あり、
明確な根拠も見つけるに至って無いのですが、
私が苦悩した上で、大きく関わっていると思われるのが、
人間の「焦点距離」「視力」「視野」です。
- 焦点距離:調整力が働く範囲→近ければ疲れる
- 視力:見える距離→遠ければ文字の認識力が下がる
- 視野:見える範囲→近ければ狭く、遠ければ広い
まず、近くを見ると、目が疲れると言われるのは、
「焦点距離(ピントの合う位置)」が近くなるから。
人間の目は、調整しない状態では、遠くに焦点が有り、
近くに焦点位置を動かすほどに、調整力が必要となる。
近くを見るほどに、水晶体の厚みを変える力(毛様体筋)が必要となるし、
近くを見るには、寄り目(輻輳)にもする力(内直筋)も必要となる。
レンズの「調整力」だけでなく、目を動かす「輻輳力」も使うわけで、
長時間近くを見る作業は、毛様体筋と内直筋の両方を酷使してるのです。
ただ、遠ければ良いというわけでも有りません。
ここで関わってくるのが人間の「視力」です。
遠くなればなるほどに視認性が低くなるのは、ご想像の通り。
テキスト前提の仕事用途では、
100cmを超えると、ハッキリ文字を認識することが難しくなります。
正常な視機能(裸眼視力1.0以上、近点距離13.1cm以下)を有する人でも、
ディスプレイ距離100cmを超えると作業スピードは下がるという論文も有る。
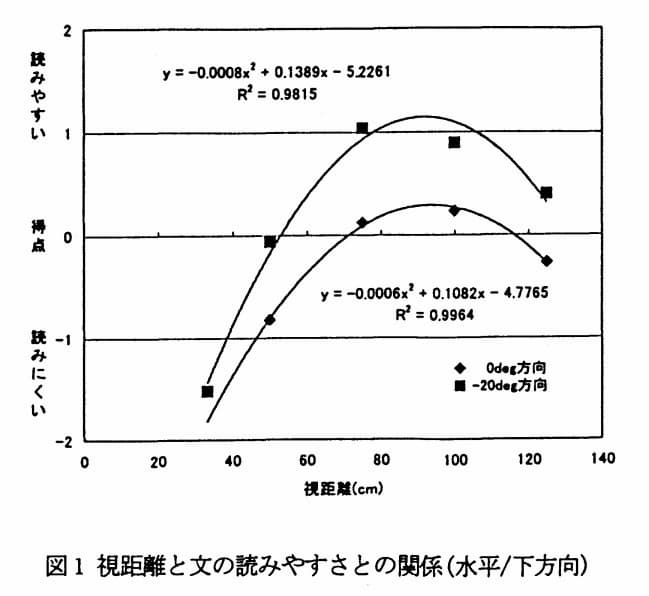
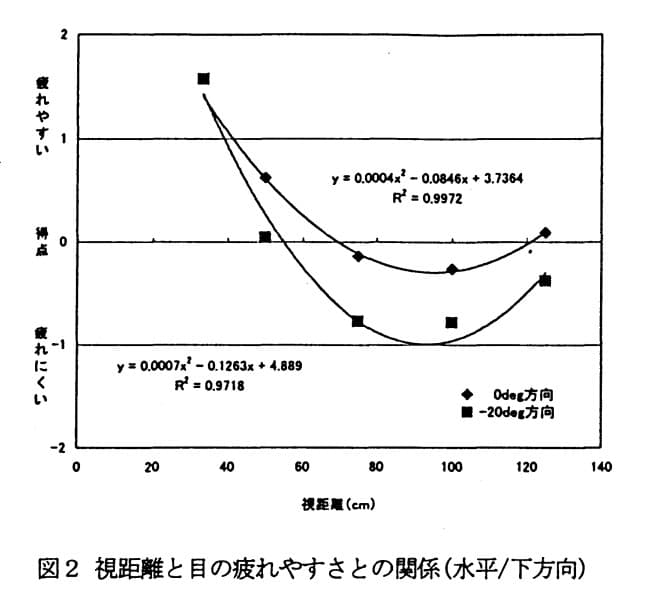
水平方向は90cm前後、下向き20度方向では87cm前後が一番見やすい距離。
視線の角度条件間で黙読の速さに有意差は認められなかったが、
視距離条件間で有意差は認められた。
黙読の速さは、0deg、-20deg方向とも視距離100cmを超えると有意に遅くなった。
作業パフォーマンスにおいては、視距離100cm以内の表示が好ましいといえる。文の読みやすい距離最良視距離を推定すると、
視線の角度と好ましい視距離との関係-画面表示の人間工学研究(4)
0deg方向では90.2cm、-20deg方向では86.8cmとなった。
視線の角度が20deg下向きになると最良な視距離は約5cm近づく。
これがテレビ視聴(動画、ゲーム)の適正距離との違い、
エンタメ用途のテレビコンテンツは、テキストサイズも違いますからね。
※テレビの最適な距離は、DPI(画素密度)ベース。
走査線やドットが見えないことが、テレビ距離の基準となっているので、
フルHD、4K、8Kと解像度が上がるほど、距離は短くて良いとされています。
また、近くなるほど見える範囲は狭くなり、
遠くなればなるほど、余計な部分も見えてしまう。
ということで、続いて「視野」の話。
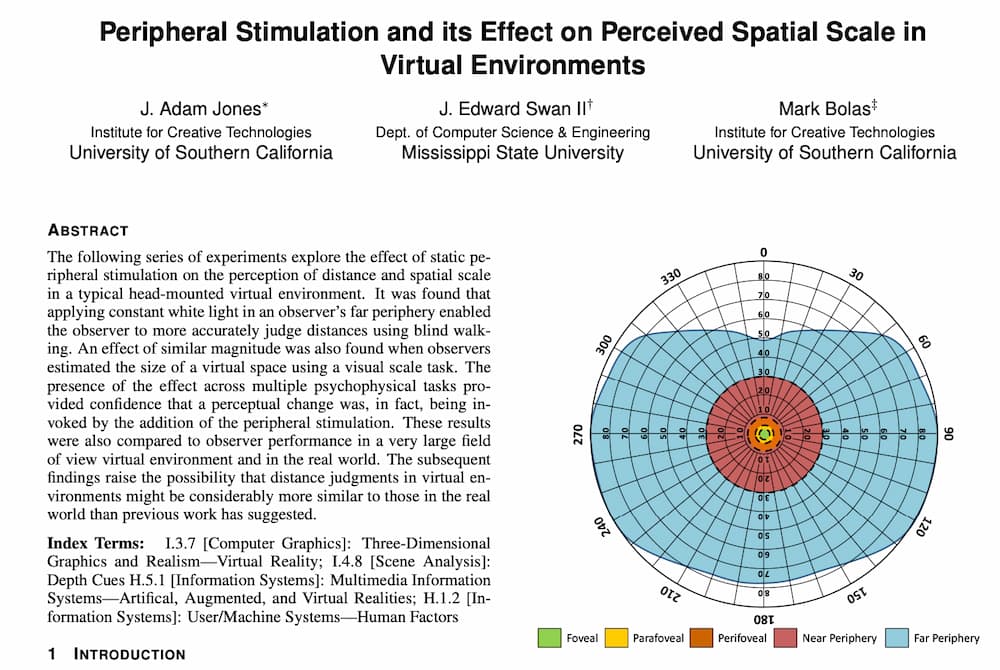
正常な人間の視野は、片目で上側60度、下側75度。
内側(鼻側)60度、外側(耳側)100度。
両眼視野(両目で見れる範囲)は、約120度。
総合視野は約160度~200度。
人間の視野は、中央に行くほど解像度が高くなり、
ハッキリ認識できる中心視野(有効視野)は、
上下20度~30度、左右30度~50度程度。
最も鮮明に見える部分(中心窩で結像する箇所)は、
中央5度以内と言われています。
※参考→図形知覚における中心視と周辺視の機能差
ハッキリ文字を認識できなければ、脳も情報を処理できないわけで、
この中心視野が、ディスプレイ距離の指標になるという仮説を元に、
眼前距離から見える範囲を算出してみました。
眼前距離と視野の関係
| 眼前距離 | 左右の見える範囲 | 上下の見える範囲 | 鮮明な中央の範囲 |
|---|---|---|---|
| 30cm | 26.18cm | 15.71cm | 2.62cm |
| 40cm | 34.91cm | 20.94cm | 3.49cm |
| 50cm | 43.63cm | 26.18cm | 4.36cm |
| 60cm | 52.36cm | 31.42cm | 5.24cm |
| 70cm | 61.09cm | 36.65cm | 6.11cm |
| 80cm | 69.82cm | 41.89cm | 6.98cm |
| 90cm | 78.54cm | 47.12cm | 7.85cm |
| 100cm | 87.27cm | 52.36cm | 8.73cm |
| 110cm | 95.99cm | 57.59cm | 9.60cm |
| 120cm | 104.72cm | 62.83cm | 10.47cm |
| 130cm | 113.45cm | 68.06cm | 11.34cm |
| 140cm | 122.17cm | 73.30cm | 12.22cm |
| 150cm | 130.90cm | 78.54cm | 13.09cm |
この中心視野の範囲を、ディスプレイ実寸に当てはめてみると、
21インチ(横幅: 46.41cm、高さ: 26.14cm)では、
眼前50cm(左右見える範囲: 43.63 cm、上下見える範囲: 26.18 cm)が適正となる。
24インチでは眼前60cm、27インチでは眼前70cmといった具合。
一般的に言われているディスプレイ適正距離の範囲にも合致するから、
あながち間違ってないとも思っています。
16:9ディスプレイの推奨距離
| モニターサイズ | ディスプレイ実寸 ※アスペクト比16:9 | 眼前距離と、 おおよそ見える範囲 ※上下30度、左右50度 | 推奨距離 ※一般論 | 適正距離 ※計算値 |
|---|---|---|---|---|
| 21インチ | 横幅: 46.41cm 高さ: 26.14cm | 【眼前50cm】 左右の見える範囲: 43.63 cm 上下の見える範囲: 26.18 cm | 40cm – 60cm | 約40-50cm |
| 24インチ | 横幅: 53.13cm 高さ: 29.88cm | 【眼前60cm】 左右の見える範囲: 52.36 cm 上下の見える範囲: 31.42 cm | 50cm – 75cm | 約50-60cm |
| 27インチ | 横幅: 59.67cm 高さ: 33.60cm | 【眼前70cm】 左右の見える範囲: 61.09 cm 上下の見える範囲: 36.65 cm | 60cm – 90cm | 約55-70cm |
| 32インチ | 横幅: 70.79cm 高さ: 39.85cm | 【眼前80cm】 左右の見える範囲: 69.82 cm 上下の見える範囲: 41.89 cm | 70cm – 100cm | 約65-85cm |
| 40インチ | 横幅: 88.98cm 高さ: 50.11cm | 【眼前90cm】 左右の見える範囲: 87.27 cm 上下の見える範囲: 52.36 cm | 80cm – 120cm | 約85-100cm |
| 50インチ | 横幅: 111.81cm 高さ: 62.93cm | 【眼前120cm】 左右の見える範囲: 113.45 cm 上下の見える範囲: 68.06 cm | 100cm – 150cm | 約110-130cm |
ただ、遠くなれば文字を認識しづらくなるので、解像度を下げる必要も出てきます。
ディスプレイワークで適切だと言われる100ppi前後の画素密度でも、
100cmを超える距離では、文字の認識が難しくなる。
例えば、通常の視力1.0だと考えた場合、
1分角(約0.0167度)の物体を識別できるとされています。
これは、1m先では約0.29mmの物体を識別でき、
1.3m先では約0.38mmの物体を識別できるということ。
これを踏まえると、100ppiのディスプレイは、
1ピクセルが約0.254mm(25.4mm ÷ 100)であるため、
快適に使える距離は約87.3cm以内となります。
ドキュメントワーク作業で使うなら70-80cmくらいが限界なのです。
大画面でも解像度を下げれば(ppiを下げれば)、
作業領域が少なくなってしまい本末転倒。
となると、眼前60-80cmが適正距離となる27インチと32インチが定番なのも納得であり、
等倍表示では、27インチのWQHDが使いやすいというのも腑に落ちるのです。
| サイズ | 適正距離 ※私の計算値 | 解像度 | PPI (概算) |
|---|---|---|---|
| 27インチ | 約55-70cm | WQHD (2560×1440) | 108.79 |
| 32インチ | 約65-85cm | WQHD (2560×1440) | 91.79 |
| 32インチ | 約65-85cm | 4K (3840×2160) | 137.68 |
| 40インチ | 約85-100cm | 4K (3840×2160) | 110.49 |
| 50インチ | 約110-130cm | 4K (3840×2160) | 88.12 |
そして、あくまで上記の数値は、正常な眼を持った人間の話。
年齢と共に、視力は落ちますからね。
眼前80cmを超えると矯正視力でも見えづらい人は多いハズ。
実際のところ、正しいデスク姿勢(着座)をとった場合、
視線の高さは、デスク上40~45cm前後になるので、
40インチの大型ディスプレイ(高さ約50cm)を使うのは、人体構造上難しい。
スタンドの高さや、ベゼルの厚みも考慮すると、32インチで限界なのです。
※後述します。
疲れる最大の要因「見えづらい」
「見えづらい」ことで、目の調整力は働いてしまうし、
「見えづらい」ことで、姿勢も悪くなる。
見ようとすれば、意識せずとも顔は前に行き、首への負担も大きくなる。
そして、なんとなく見える状態では、
誤認識してしまうことも多く、理解するのにも時間がかかる。
細かい文字を追うって、目も脳みそも、スンゲー疲れる。
遠くで「見えづらい」より、
近くで「ハッキリ見える」方が、圧倒的に疲れないのです。
見えづらいから解像度を下げれば、大画面である意味も無いので、
だったら、普通の画面サイズ(30インチ前後)で、
手前に持ってきた方が良いというわけ。
ディスプレイが近くなれば、首も自然と後ろに行くのです。
そもそも、我々が「視力」というものを誤認識しているというのも有る。
いわゆる「視力」は、5mの距離で計測した「遠方視力」であり、
デスクワークでは、何の参考にもなりません。
視力検査も「C(ランドルト環)」の方向を認識できれば良いので、
ハッキリ見えてるかどうか?は、別問題なのです。
「遠視」だから遠くが良く見えるわけでもなく、
遠くに焦点距離がある「遠視」の人ほど、デスクワークでは疲れ、
むしろ「近視」の人の方が、焦点距離の調整は少なくて済んだりもする。
そして「近視」の人が日常用途で使うメガネは、遠方視用の眼鏡なので、
デスクワークで使うなら、ディスプレイ距離に合わせた近方視の眼鏡を使った方が良い。
いずれにせよ、見えてるつもりで見えてない人、乱視の人も多いから、
とりあえず眼科へ行った方が良い。健康保険を使いまっしょい。
→パソコン専用メガネを作るべき理由。デスクワークに中距離用の単焦点レンズ。

ディスプレイの限界値
人間の能力を考慮すると、快適に使えるディスプレイには色々な限界がある。
ディスプレイサイズ、ディスプレイ解像度、ディスプレイ数・・・
私の失敗例も含め、気づいた点をまとめておきます。
大画面ディスプレイの限界値
デスクワークにおける正しい姿勢を前提とするなら、
椅子の座面高さが約40cm、テーブル高さが約60~70cmとなり、
日本人の平均座高が約90cm、頭上から約10cmの位置に眼があると考えると、
デスク上におけるディスプレイ高さは、約30~40㎝が上限となります。
デスク上の目の高さ
座高90cm + 座面高40cm – テーブル高60~70cm – 頭上から目の距離10cm ≒ デスク上の目の高さ30~40cm
平均身長より大柄な私でも、ディスプレイ高さは40~45cmが最適値。
身長が低い女性なら、もっとディスプレイ高さも低くなるでしょう。
1992年の座高データと古いですが、そこまでかけ離れた数値ではないハズ。
平均座高をみると、男子 90.29cm、女子 83.65cm となっており、6.64cm の差がある。
「人間工学基準 数値数式便覧」(1992 年)に基づく各種指標
どんなに大柄な人でも、ディスプレイ高50cm以上は無理が有ると感じているし、
小柄な男性なら、もっと低くする必要も有るのです。

ディスプレイ高さが、40cm~45cmで限界値なら、
実際のディスプレイサイズ(インチ)では、どれくらいになるのか?
主流のアスペクト比16:9のディスプレイでは、
27インチで高さ33.6cm、32インチで高さ39.85cm、40インチで高さ50.11cm。
ベゼルやスタンドを考慮すると5cm前後は増えるから、32インチで限界なわけ。
大型ディスプレイほど、スタンドもゴツくなりがちですからね。


ディスプレイサイズと実寸
| アスペクト比16:9 | アスペクト比4:3 | |
|---|---|---|
| 20インチ | 横幅: 44.18cm 高さ: 24.85cm | 横幅: 40.64cm 高さ: 30.48cm |
| 24インチ | 横幅: 53.13cm 高さ: 29.88cm | 横幅: 48.00cm 高さ: 36.00cm |
| 27インチ | 横幅: 59.67cm 高さ: 33.60cm | 横幅: 54.00cm 高さ: 40.50cm |
| 32インチ | 横幅: 70.79cm 高さ: 39.85cm | 横幅: 64.00cm 高さ: 48.00cm |
| 40インチ | 横幅: 88.98cm 高さ: 50.11cm | 横幅: 80.00cm 高さ: 60.00cm |
| 50インチ | 横幅: 111.81cm 高さ: 62.93cm | 横幅: 100.00cm 高さ: 75.00cm |
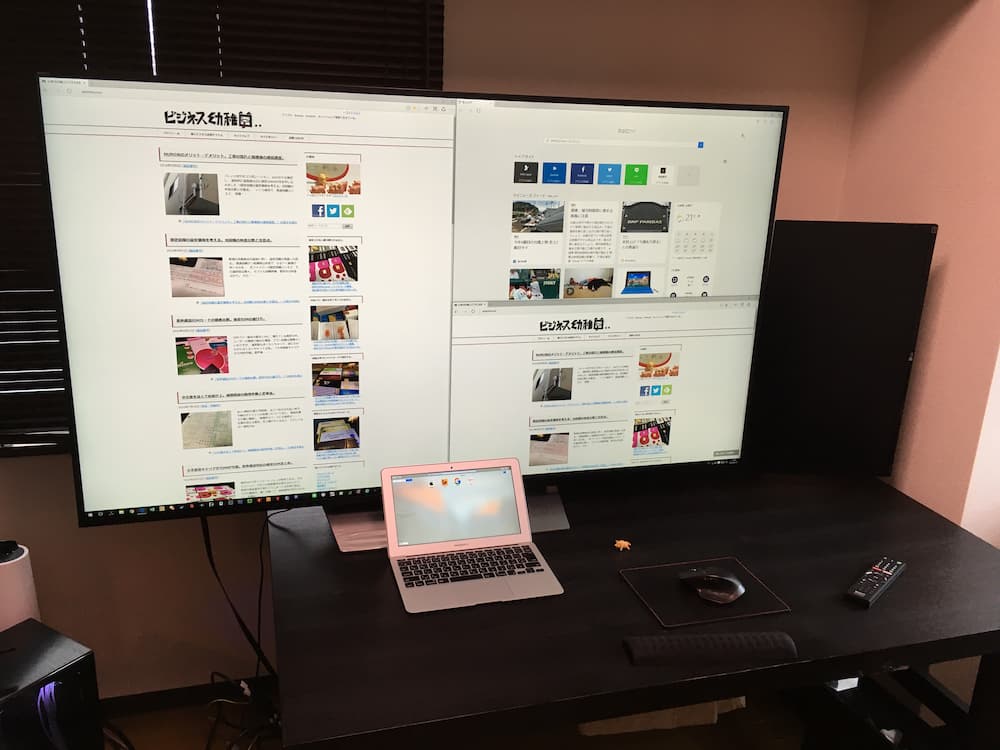
私も、一時期、大画面ディスプレイが最高だ・・・と思って使ってましたが、
42インチのディスプレイ高さは約60cm、気づいた頃には首がおかしくなっていました。
首がピキッとなって動かせないことがしばしば。首ヘルニアの一歩手前です。
中央だけ使おうとしても、Windowsのタスクバーや、
MacのメニューバーやDockは、ディスプレイ端に表示されますからね。

PCゲーム用途なら大画面ディスプレイでもイケると思ってもましたが、
ゲームでも、画面四方に操作メニューが散らばってしまうので、
画面が広くなるほどに、上下左右と目や首を動かすことになる。
結局、PCゲームも視野内に収まるディスプレイの方が疲れないのでした。


デスク上では、いくら距離も取って使っても無理あるわけで、
結果、40インチを超えるディスプレイは、全て廃棄です。

大画面でゲームプレイや、動画コンテンツを視聴したいなら、
ストリーミングデバイスも活用すべきです。
大画面で楽しむなら、有機ELテレビに敵うものは無く、
PCゲームは、Steam Link、Parcec、Moonlight・・・で、リモートプレイも簡単。
PC本体の横でゲームする必用は無いからね。テレビのある場所に飛ばしてプレイしよう。

逆に、液晶テレビを、ディスプレイ代わりに使うのも辞めた方が良い。
テレビは離れて使うのが前提であり、「美しく見える」ことを最重視しています。
パネル、グレア、フリッカー、コントラスト・・・近くで使えば疲れる要因も多い。
4K解像度で使いたくて65インチも試したけど、4K以前に色々と無理もあったのよ。
これは、さすがに私もスグ気づいたけどね。

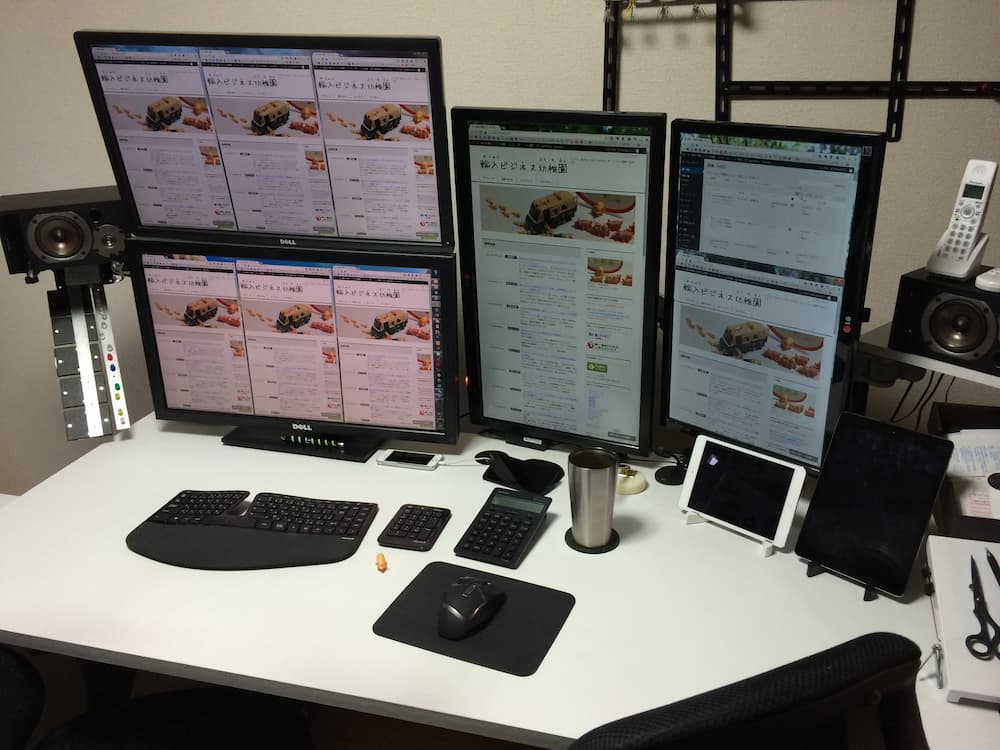
マルチディスプレイの限界値
マルチディスプレイ環境を構築する場合も、
デスク上の限界サイズは変わりません。
物理的に置ける範囲は、高さ45cm前後、横幅90cm前後。
作業効率を考えると、ディスプレイは2枚が限界値、
ディスプレイを縦に設置すれば3枚も可能だけど・・・
縦ディスプレイは、体に負担がかかるから気を付けて。
ディスプレイを縦置きにすることで、
文書やWEBといった縦長コンテンツを効率よく表示できるのですが、
縦に設置すれば、視線位置も高くなり、首や目への負担が増す。
表示効率は上がるけど「実は疲れる」という落とし穴があるのです。
ディスプレイの横幅サイズが高さになるということ。
主流のアスペクト比16:9のディスプレイでは、
20インチで横幅44.18cm、24インチで横幅53.18cm、27インチで横幅59.67cm。
ディスプレイサイズと実寸
| アスペクト比16:9 | アスペクト比4:3 | |
|---|---|---|
| 20インチ | 横幅: 44.18cm 高さ: 24.85cm | 横幅: 40.64cm 高さ: 30.48cm |
| 24インチ | 横幅: 53.13cm 高さ: 29.88cm | 横幅: 48.00cm 高さ: 36.00cm |
| 27インチ | 横幅: 59.67cm 高さ: 33.60cm | 横幅: 54.00cm 高さ: 40.50cm |
| 32インチ | 横幅: 70.79cm 高さ: 39.85cm | 横幅: 64.00cm 高さ: 48.00cm |
| 40インチ | 横幅: 88.98cm 高さ: 50.11cm | 横幅: 80.00cm 高さ: 60.00cm |
| 50インチ | 横幅: 111.81cm 高さ: 62.93cm | 横幅: 100.00cm 高さ: 75.00cm |
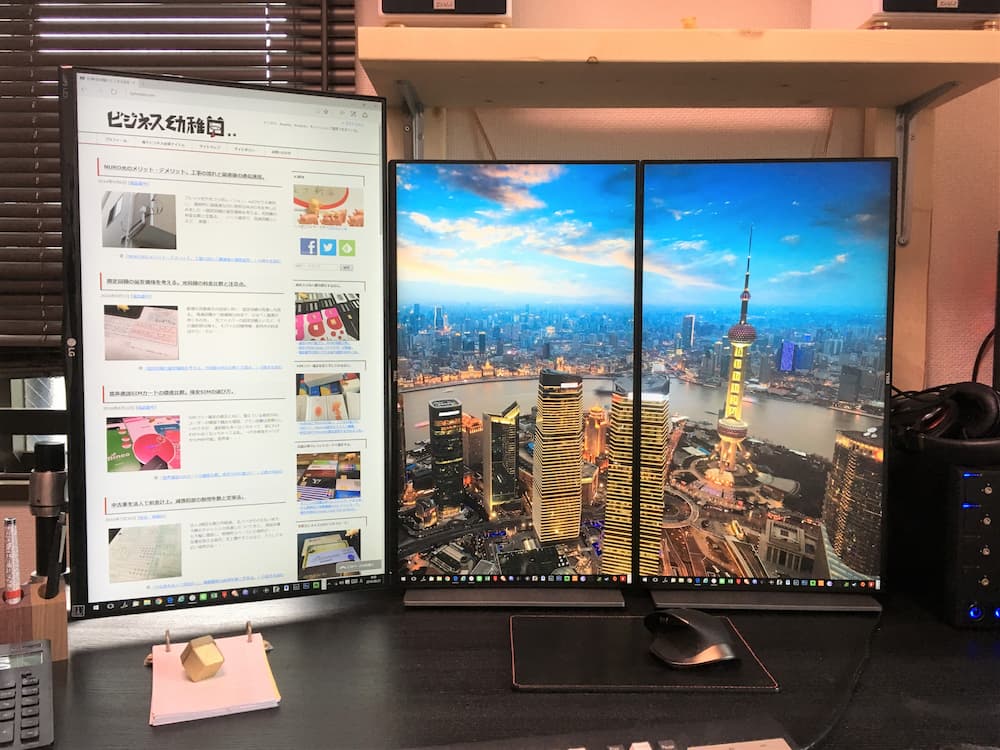
27インチのディスプレイを縦向きで設置すれば、
ベゼル含めて高さ60cmを超えてしまう。
目の疲れないハズのEIZOの4Kで、目が疲れまくりでした。

デスク上に縦で置くことを考えると、20~21インチ(幅45cm前後)が限界値。
ベゼルレスのモニターとモニターアームも駆使しても、
24インチ(幅53cm)の縦設置は、ちょっと厳しかったです。

また、縦にディスプレイを重ねる方法も有りますが、
ディスプレイ位置が更に高くなるのは、ご想像とおり。
作業には間違いなく不向きの自己満足レイアウト。
モニターアームも長いポールや延長アームが必要になりますし、
固定するデスクへの負担も大きくなる。トレーダーでも要らんのです。

モニターアームって、下方向に角度をつけられないですからね。
下斜めから見るのは避けられないし、上部の距離は更に遠くもなるのです。

あと、マルチディスプレイで気を付けるべきは、横方向のサイズ。
いくら横に設置したところで、快適に使えるのは中央の画面だけです。
左右に置くほどに、首には負担もかかるし、そのうち使いたくもなくなる。

眼前1mの有効視野は、幅90cm程度だということ。
ディスプレイ位置は、眼前1mより近いでしょうし、
多少首を動かすことを考えたとしても、横幅サイズ90cm前後が良い。
ディスプレイ左右にはスピーカーも置きたいので、
デスクサイズ的にも、ディスプレイ幅は合計1mが限界値かなと。
デスクがディスプレイで埋まってしまうことで、
スピーカーも正しい位置に設置できなくなるのです。

横幅100cmを限界値としてデュアルディスプレイするなら、その組み合わせも限られる。
21インチ(幅46cm) or 24インチ(幅53cm)の横2枚、
27インチ(幅60cm) or 32インチ(幅70cm)の横1枚 + 20インチ縦1枚(高さ25cm)。
トリプルディスプレイなら、21インチ(高さ26cm)の縦3枚という感じ。
あと、デュアルディスプレイは、左右対称に配置すると疲れます。
均等配置しても、どれか1枚をメインで使うので、常に首も横を向く。
デュアルディスプレイなら、メインディスプレイ1枚を中央に置き、
サブディスプレイを左右のどちらかに配置する。
トリプルディスプレイなら、中央1枚置いて、左右に2枚にすべきですね。
ウルトラワイドディスプレイの限界値
大画面ディスプレイの選択肢の一つとして、
新たに登場したウルトラワイドディスプレイ。
従来のアスペクト比16:9よりも、
更に横長なのがアスペクト比21:9の「ウルトラワイドディスプレイ」。
更に更に横長なのがアスペクト比32:9の「スーパーウルトラワイドディスプレイ」。
アスペクト比21:9といっても、製品毎に解像度もサイズも違うわけで、
考えなければならないのが、ディスプレイサイズと解像度のバランスです。
ウルトラワイドディスプレイやスーパーウルトラワイドディスプレイは、
従来のフルHD、WQHD、4Kを横方向に伸ばした解像度(縦の解像度は一緒)です。
これを理解していないと、ウルトラワイドで失敗する。
例えば、現在4K(3840×2160)ディスプレイを使っている人が、
UWFHD(2560×1080)やWQHD(3440×1440)に買い替えてしまうと、
解像度は大幅に低下する→使い勝手が悪くなるのです。
既に4Kを使っているなら、5K2K(5120×2160)を使うべきです。
ウルトラワイドディスプレイの解像度
| ワイドディスプレイ アスペクト比16:9 | ウルトラワイドディスプレイ アスペクト比21:9 | スーパーウルトラワイド アスペクト比32:9 |
|---|---|---|
| 1980×1080 (FHD) | 2560×1080 (UWFHD) | 3840×1080 (デュアルFHD) |
| 2560×1440 (WQHD) | 3440×1440 (UWQHD) | 5120×1440 (デュアルWQHD) |
| 3840×2160 (4K) | 5120×2160 (5K2K) | 7680×2160 (デュアル4K) |
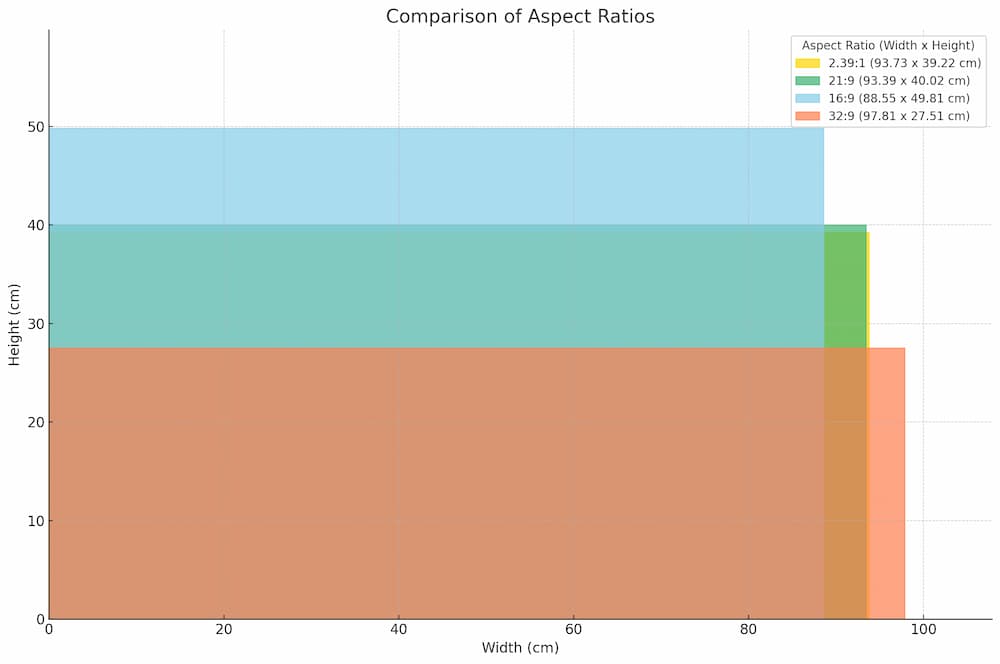
ディスプレイ実寸サイズも、従来のディスプレイサイズを元に横に伸ばしただけ。
例えば、4K(16:9)の32インチ(高さ39.85cm)のウルトラワイドが、
5K2K(21:9)の40インチ(高さ40.02cm)、
スーパーウルトラワイドなら、デュアル4K(32:9)の57インチ(高さ39.2cm)となる。
※実寸値は、おおよその数値です。多少の誤差はご了承下さい。
対角サイズをcm変換し、アスペクト比に基づき、幅と高さを計算しています。
アスペクト比16:9→21:9→32:9換算
| ワイドディスプレイ (アスペクト比16:9) | ウルトラワイドディスプレイ (アスペクト比21:9) | スーパーウルトラワイド (アスペクト比32:9) |
|---|---|---|
| 24インチ 16:9 (横幅: 53.13cm、高さ: 29.89cm) | 29インチ 21:9 (横幅:67.70cm、高さ:29.02cm) | – |
| 27インチ 16:9 (横幅: 59.77cm、高さ: 33.62cm) | 34インチ 21:9 (横幅:79.38cm、高さ:34.02cm) | 49インチ 32:9 (横幅:119.81cm、高さ:33.70cm) |
| 32インチ 16:9 (横幅: 70.84cm、高さ: 39.85cm) | 40インチ 21:9 (横幅:93.39cm、高さ:40.02cm) | 57インチ 32:9 (横幅:139.37cm、高さ:39.20cm) |
現行ウルトラワイドディスプレイでは、
ディスプレイサイズ×解像度の組み合わせも限られるので、
ディスプレイインチに対する実寸サイズも置いておきます。
ウルトラワイドの実寸サイズ
| ディスプレイサイズ | 実寸サイズ | 代表的な解像度 |
|---|---|---|
| 29インチ(21:9) | 横幅:69.32cm 高さ:29.15cm | 2560×1080 (WFHD) |
| 34インチ(21:9) | 横幅:79.73cm 高さ:33.39cm | 3440×1440 (UWQHD) |
| 37.5インチ(21:9) | 横幅:88.37cm 高さ:37.05cm | 3840×1600 (UWQHD+) |
| 39.7インチ(21:9) | 横幅:93.71cm 高さ:39.27cm | 5210×2160 (5K2K) |
| 40インチ(21:9) | 横幅:94.51cm 高さ:39.69cm | 3440×1440 (UWQHD) |
| 44.5インチ(21:9) | 横幅:104.49cm 高さ:43.84cm | 3440×1440 (UWQHD) |
横長のスーパーウルトラワイド(32:9)は、
16:9のディスプレイを横に2倍しているだけです。
49インチのデュアルWQHDは、27インチのWQHDを横に2枚、
57インチのデュアル4Kは、32インチの4Kを横に2枚並べたサイズです。
スーパーウルトラワイドの実寸サイズ
| ディスプレイサイズ | 実寸サイズ | 代表的な解像度 |
|---|---|---|
| 49インチ(32:9) | 横幅:120.96cm 高さ:34.21cm | 3840×1080(デュアルFHD) 5120×1440(デュアルWQHD) |
| 57インチ(32:9) | 横幅:138.89cm 高さ:39.12cm | 7680×2160(デュアル4K) |
49インチのデュアルWQHD(5120×1440)は、
WQHD(2560×1440)が2枚分の解像度と言いましたが、
3等分する場合は、1700×1440が3枚分の解像度となります。
正方形に近い4:3のUXGA(1600×1200)が3枚並べられると考えれば、
縦マルチ3枚より使い勝手が良いのです。
ただ、49インチで横幅サイズ120cmオーバーとなるから、
デスク上に置くのは難易度が高く、
なるべく横幅1m未満で作業すべきというのは、先ほど申した通り。

27インチを横に2枚並べてみれば、横長すぎるのは想像しやすいかと。
スーパーウルトラワイドを使うとしても、
なるべく中央を使うことを心がけた方が良い。
端まで使えるとはいえ、使い方はトリプルディスプレイと変わらないのです。
ちなみに、スーパーウルトラワイド(32:9)は、エンタメ用途で使うのも微妙です。
従来の映画作品(シネマスコープ)だって、2.35:1のややワイド比率。
テレビは16:9と縦長であり、IMAX Enhancedも16:9比率に近い1.9:1ですからね。
ゲームも16:9が主流であり、ウルトラワイド対応ゲームだって、
UIが端に寄ってしまえば、首も疲れるだけ。
そもそも、ウルトラワイドに最適化されたゲーム自体が非常に限られるのです。
解像度と画素密度(dpi)の限界値
ディスプレイ選びで、最重要なのがディスプレイサイズと画素数のバランスです。
人間が視認できる解像度には限界があるから、高精細すぎても意味がないし、
逆に、解像度が低すぎても、文字がデカすぎて無駄に場所をとるだけ。
ディスプレイサイズに対する最適な解像度は、どれくらいなのか?
ということで、指標となるのが画素密度(ppi≒dpi)です。
指定した範囲を基準に画素密度を「dpi」で表記する。
動画配信サービスの画質と解像度。SD、フルHD、4K、8K、HDR、Dolby Visonの意味と違い。 | 俺の動画。
「dpi=dots per inch」なので、
1インチ(約2.54cm)に含まれるドット数を表しており、
dpi数値が高いほど高精細(高密度)となるのです。
1インチあたりのドット数を表す数値が画素密度(dpi)。
1インチあたりのピクセル数を表すのが(ppi)。
画面上の細かさが分かれば、
自分に適切なディスプレイを選べるようになる。
例えば、私の場合は、24インチフルHD解像度→91.8dpiが見えやすく、
27インチWQHD→108.8dpiが、見える限界値と感じるので、
91~108dpiが一つの基準となるわけです。
フルHD24インチの細かさのまま大画面にしたいなら、同じ91dpiのディスプレイを探す。
WQHDでは32インチが91dpiであり、4Kでは49インチが92.6dpiで近似値。
40インチ4Kの110dpiが、ギリギリ使える細かさというわけ。
16:9ワイドモニターの画素密度
| インチ / 解像度 | FHD 1920×1080 | WQHD 2560×1440 | 4K 3840×2160 | 8K 7680×4320 |
|---|---|---|---|---|
| 20インチ 16:9 | 110.1 PPI | 146.9 PPI | 220.3 PPI | 440.6 PPI |
| 24インチ 16:9 | 91.8 PPI | 122.4 PPI | 183.6 PPI | 367.2 PPI |
| 27インチ 16:9 | 81.6 PPI | 108.8 PPI | 163.2 PPI | 326.4 PPI |
| 32インチ 16:9 | 68.8 PPI | 91.8 PPI | 137.7 PPI | 275.4 PPI |
| 40インチ 16:9 | 55.1 PPI | 73.4 PPI | 110.1 PPI | 220.3 PPI |
| 43インチ 16:9 | 51.7 PPI | 68.9 PPI | 103.4 PPI | 206.8 PPI |
| 50インチ 16:9 | 44.0 PPI | 58.7 PPI | 88.0 PPI | 176.0 PPI |
ウルトラワイドディスプレイの場合も同じ。
解像度と一緒にサイズも横に伸びているから、画素密度(dpi)は大して変わらないのです。
27インチのWQHD(108.8ppi)を横に1.34倍にしたのが、34インチのUWQHD(109.7ppi)。
27インチのWQHD(108.8ppi)を横に2倍にしたのが、49インチのデュアルWQHD(108.54ppi)。
32インチのWQHD(91.8ppi)を横に1.34倍したのが、40インチのUWQHD(93.2ppi)。
32インチの4K(137.7ppi)を横に1.34倍したのが、39.7インチの5K2K(140ppi)。
21:9ウルトラワイドモニターの画素密度
| インチ / 解像度 | WFHD 2560×1080 | UWQHD 3440×1440 | 5K2K 5120×2160 |
|---|---|---|---|
| 29インチ 21:9 | 95.81 PPI | – | – |
| 34インチ 21:9 | – | 109.68 PPI | – |
| 40インチ 21:9 | – | 93.23 PPI | – |
| 39.7インチ 21:9 | – | – | 139.97 PPI |
32:9スーパーウルトラワイドモニターの画素密度
| インチ / 解像度 | デュアルFHD 3840×1080 | デュアルWQHD 5120×1440 | デュアル4K 7680×2160 |
|---|---|---|---|
| 49インチ 32:9 | 81.41 PPI | – | – |
| 49インチ 32:9 | – | 108.54 PPI | – |
| 57インチ 32:9 | – | – | 139.96 PPI |
WQHDは91ppi or 108ppiベースのディスプレイが多く、
フルHDが91ppi、4Kが137ppiベースと考えると、
ディスプレイは、91ppi~110ppiの範囲で選ぶのがベスト。
実際のところ、4Kや5Kの等倍表示(Dot by Dot)は、仕事用途では細かすぎるので、
125%や150%にスケーリングしで使うことが多い。


4K(3840×2160)の1.5倍→WQHD(2560×1440)となり、
5K2K(5120×2160)の1.5倍→UWQHD(3440×1440)となる。
32インチWQHDは91.8ppi、39.7インチUWQHDは93.78ppiなのです。
| 100% | 125% | 150% | 175% | |
|---|---|---|---|---|
| 32インチ 16:9 4K(3840×2160) | 3840×2160 137.7 PPI | 3072×1728 110.15 PPI | 2560×1440=WQHD 91.79 PPI | 2194×1234 78.66 PPI |
| 39.7インチ 21:9 5K2K(5120×2160) | 5120×2160 139.97 PPI | 4096×1728 111.98 PPI | 3413×1440≒UWQHD 93.31 PPI | 2925×1234 79.97 PPI |
ウルトラワイドと、スーパーウルトラワイドのどちらが使いやすいのか?
実際のところ、PPI100前後で表示すると考えると、
5K2K(5120×2160)39.7インチの125%表示で111.98 ppi→解像度は4096×1728。
デュアルWQHD(5120×1440)49インチの100%表示で108.54ppi→解像度は5120×1440。
視認性が高く、作業領域が広いのは、スーパーウルトラワイドとなるのです。
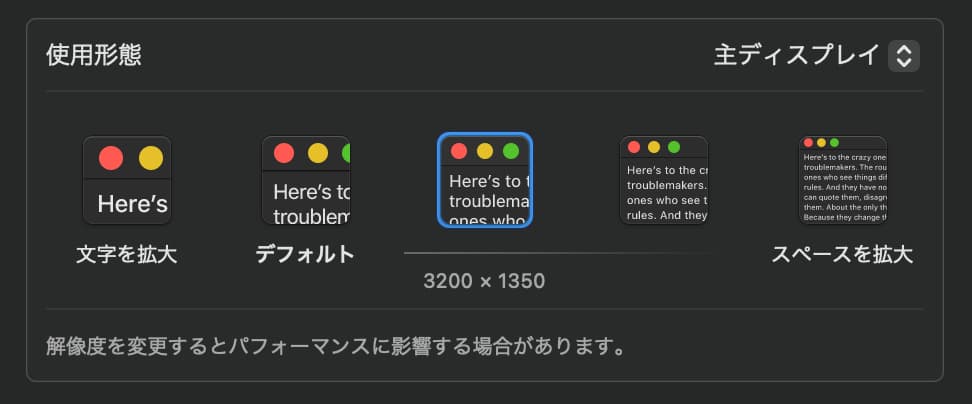
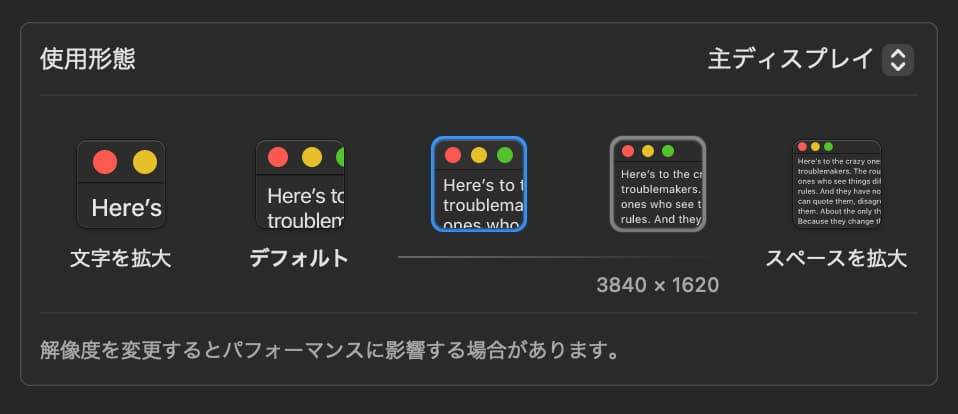
Macでは、5K2K(5120×2160)を133%表示の3840×1620や、
160%表示の3200×1350としても使えます。
133%表示の3840×1620を3分割した場合は、1280×1620となりますね。
| 100% | 125% | 133% | 150% | 166% | |
|---|---|---|---|---|---|
| 39.7インチ 21:9 5K2K(5120×2160) | 5120×2160 139.97 PPI | 4096×1728 111.98 PPI | 3840×1620 104.98 PPI | 3413×1440≒UWQHD 93.31 PPI | 3200×1350 87.48 PPI |
| 49インチ 32:9 デュアルWQHD(5120×1440) | 5120×1440 108.54 PPI | 4096×1152 86.84 PPI | – | 3413×960 72.36 PPI | – |
ただ、WQHD解像度の視認性が良いからといって、
4Kは不要というわけでは無いので勘違いしないように。
テキスト以外の作業では、4K表示も使えない困ります。
エンタメでは4K表示した方が、より綺麗に見えるというのはいうまでもなく、
現在は、WEBでも4K前提のサービスも増えており、
デザイン編集、写真加工、動画制作・・・と、
4K表示で細かい違いが把握できないと困る。
あと、テキストを見る場合も、4Kディスプレイで拡大表示した方が、
文字が綺麗であり、目も疲れづらいとも感じています。
スケーリングは、Macが得意とするところであり、
macOSには、HiDPIスケーリングも可能ですからね。
まぁ、Windowsの拡大表示で画質が悪くなるってのも過去の話だと思ってますけど。
この辺は、4Kディスプレイの方が高スペックというのも有ると思うけど、
いずれにせよ、高精細であるに越したことは無いのです。
デスクサイズの限界値
ディスプレイを置く場所は、デスク上であり、
デスクという限られたエリアの中で、設置できるディスプレイは限られる。
比較的、大判サイズが揃う昇降デスクブランドでも、
天板サイズは、幅100~180cm、奥行60~80cmという数値。
最高峰オフィスデスクをオーダーしたとしても、
奥行80cmを超えるデスクは無いのです。
電動昇降デスクの天板サイズ
| メーカー | 商品名 | 横幅 | 奥行 |
|---|---|---|---|
| オカムラ | Swift(スイフト) | 幅100~140cm | 奥行60~80cm |
| FlexiSpot | E7(デスクフレーム) | 幅120~210cm | 奥行60~80cm |
| かなでもの | THE TABLE(昇降デスク) | 幅120~180cm | 奥行70~75cm |
| PREDUCTS | BOARD(PREDUCTS DESK) | 幅120~180cm | 奥行60~80cm |
私は、奥行を確保する為に、
オーダーデスクやモニターアームも使いましたが、
ディスプレイって、中央と端では距離も異なるので、
中央で100cmにすると、端までの距離は130cm~150cmほどになる。
そして、ディプレイ距離100cmを超えると作業効率が下がるのは、上述したとおり。
ディスプレイが遠くなれば、視力も必要になるということ。
視力が良い人でも距離100cmが限界値だということ。
視力が悪くなりつつある我々が、
適正な解像度(100dpi前後)で作業するなら、
ディスプレイ距離の上限は80cm前後だとも感じています。


大画面ディスプレイでは、
距離を取ったところでディスプレイ位置は高くなるし、
デスク上に置く限り、天板という下限もあるので、
ディスプレイをデスク位置より下げることも不可能なのです。

デスク上にディスプレイを置かなければ、天板より下に移動できますが、
奥行きが狭いデスクでないかぎり、天板が邪魔して下の方が見えなくなります。
縦ディスプレイを使う為に、デスクから分離して、壁掛け固定してますが、
やはり、24インチの縦ディスプレイ(高さ55cm)は厳しいです。


ちなみに、後傾デスクで作業する場合は、ディスプレイ位置は更に遠くなります。
寝姿勢に近づくにつれ、頭は後方へ動き、ディスプレイはどんどん遠くなるので、
体がリラックスするほど見えづらくなり、リラックスしたつもりで目や首に変な力も入るのです。
後傾角度に合わせて解像度も調整する必要も出てくるし、
後傾姿勢では、椅子やマウスやキーボード選びも難しく、床ずれや座面滑りも有る。
長く生きたいなら、寝続けるのはダメだとも感じました。血流大事です。

集中力の限界値
こんなことを言ったら本末転倒なのですが、
作業領域を制限することで、作業効率は上がるとも感じています。
マルチタスクをしない為、マルチディスプレイは使わない。
インプットしながらアウトプットをする場合も、ウィンドウは2つあれば良い。
WindowsにもMacにも、仮想デスクトップ機能が有るし、
ディスプレイ1枚で事足りるってわけです。
一つずつ確実にタスクをこなした方が、
結果的に早く終わるというのは、皆さん御存知の通り。
マルチタスクって、結局のところシングルタスクの繰り返し。
やり始めるまでのストレスを、何度も繰り返しているわけで、
タスクを切り替えることで、脳にも無駄なストレスを与えているのです。
タスクが増えれば記憶するのもしんどいし、都度タスクを思い出す時間も無駄。
LINEやメールの確認、SNSのチェックで、
あれ?何してたっけ?ってなる事も増えており、
タスクに戻る時間がかかる・・・どころの話でもない。
タスクを中断する毎に、メモリがリセットされてしまうイメージ。
よって、1度やり始めた仕事は、最後までぶっ続けるべきだし、
スマホの通知も遮断しないと不味いよねって。
最近は、ゲームの操作方法やストーリーも忘れる始末、
一気にクリアしちゃった方が効率が良いって、
1週間くらい喪失している時があるのです。
複数のゲームを同時進行できるのも、若いうちですね。
VRでディスプレイ配置テスト
ディスプレイ配置って、設置してみないとイメージしづらく、
実際に使ってから気づくことも多いです。
かくいう私も、ディスプレイ選びの過ちに気づいたのは、
VRの仮想空間で、マルチディスプレイ作業するようになってから。

Meta Questのヴァーチャルデスクトップアプリは、
「VertualDesktop」「Meta Horizon Workrooms」もありますが、
使うべきは「Immersed」です。
Immersedは、PCとVRを無線接続して、
仮想空間の中に、PC映像を出力する仕組み。
他のアプリに比べて、ディスプレイ設置の自由度が高く、
ディスプレイ枚数、画面サイズ、設置位置も自由自在です。
ただ、画面を増やしたり、画面を大きくしても、
快適に使えるサイズに限界があることに気づいたわけです。
というわけで、VRデバイス持っているなら試した方が早い。
対応PCは、Windows、Mac、Linus、
対応VRデバイスは、Meta Quest 2、Quest Pro、PICO4です。
疑似オフィスの中に疑似ディスプレイを配置する。
中途半端な拡張ディスプレイよりも、
VRを接続して、仮想空間にPCごと持ち運んだ方が良いとも感じました。
本来不可能な、デスク下やキーボード下にもディスプレイ設置できるし、
正方形に近い1280×1024(アスペクト比5:4)とかも便利だと感じました。
ただ、あくまでVRゴーグルの解像度の中にディスプレイ配置するので、
現実世界のディスプレイ解像度とは、また別の話だということ。
Apple Vision Proが高精細といっても、所詮はレンズ越しの仮想世界、
解像度に縛られないリアル世界の映像美には敵わないのです。
ディスプレイサイズの最適解
人間のデスク姿勢、視機能を考えると、
デスク上のディスプレイ位置の最適値は、
ディスプレイ高さは、40cm前後、
ディスプレイ幅は、100cmまで。
ディスプレイまでの距離は、50~80cm前後、
ディスプレイ角度は、10度~20度となります。
ディスプレイ位置の最適値
| おおよそ数値 | 根拠と参考値 | |
|---|---|---|
| ディスプレイ高さ | 天板~40cmまで | モニター上部が視線の水平位置より下 デスク上のディスプレイ高≒眼の高さ-デスク高 眼前80cmの有効視野40cm前後(上下方向) 参考:32インチ(アスペクト比16:9)で高さ40cm |
| ディスプレイ距離 | 50cm~80cm前後 | 有効視野を元にした適正距離 21インチ50cm、24インチ60cm 27インチ70cm、32インチ80cm 眼前90cmを超えると認識力が下がる |
| ディスプレイ幅 | 70~100cmまで | 眼前90mの有効視野80cm前後(横方向) 参考:32インチ(アスペクト比16:9)で幅71cm 参考:40インチ(アスペクト比21:9)で幅95cm ディスプレイ幅≒デスク幅-20cm前後 |
| ディスプレイ角度 | 10度~20度傾ける | 視線の角度(水平-20度)に対して直角 下向き20度が疲れづらく、見えやすい |
となると、デスクサイズは、
ディスプレイ+スピーカーで、デスク幅120cm前後、
目の位置はデスク手前なので、デスク奥行70cm前後、
デスク高さ≒肘掛け高さなので、デスク高さ65cm前後となるわけ。
→パソコン用オフィスデスクの選び方。仕事に最適な天板サイズとデスク高さ。引き出し、デスク棚の必要性。


ディスプレイ高さ40cmのディスプレイサイズは、
アスペクト比16:9では、32インチ(高さ:39.85cm)が限界値。
ディスプレイ画素密度は、100ppi前後が適正値と考えると、
32インチのWQHD(2560×1440)の91ppiは、使い勝手が良く、
32インチの4K(3840×2160)は、4Kの137.7ppiだけでなく、
1.5倍表示でWQHD(2560×1440)の91ppiとしても使える。
そんな使い勝手の良い、32インチの高さをそのまま、
横に伸ばしたのが21:9のウルトラワイドディスプレイ。
アスペクト比16:9の32インチWQHD(2560×1440)を横長にしたのが、
アスペクト比21:9の40インチUWQHD(3440×1440)であり、
アスペクト比16:9の32インチ4K(3840×2160)を横長にしたのが、
アスペクト比21:9の40インチ5K2K(5120×2160)です。
世の中のコンテンツは、16:9がベースであり、
21:9なら過不足なく表示できるし、
映画作品シネスコープ(2.39:1)は、
ウルトラワイド(21:9)と、ほぼ同じ比率というのも捨て難い。
映画を見る場合にも、余白なく表示できるわけですね。

5K2Kを150%表示すれば、3440×1440(UWQHD)の解像度で使えますし、
Macでは、133%表示の3840×1620、160%表示の3200×1350としても使えます。
この辺は、視認性との兼ね合いで。


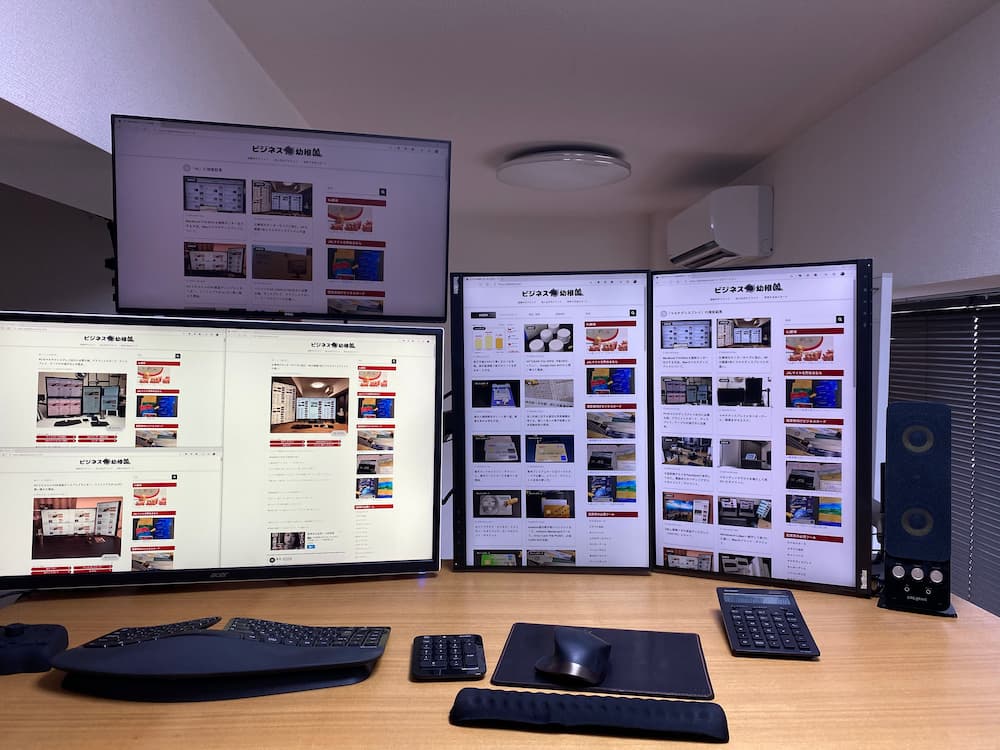
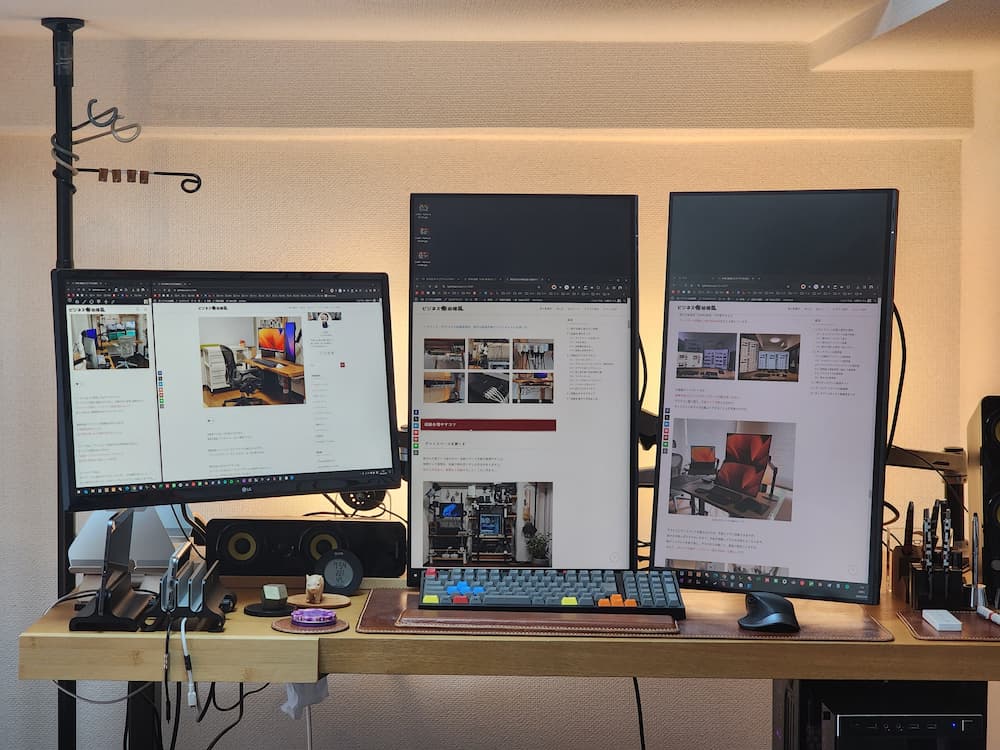
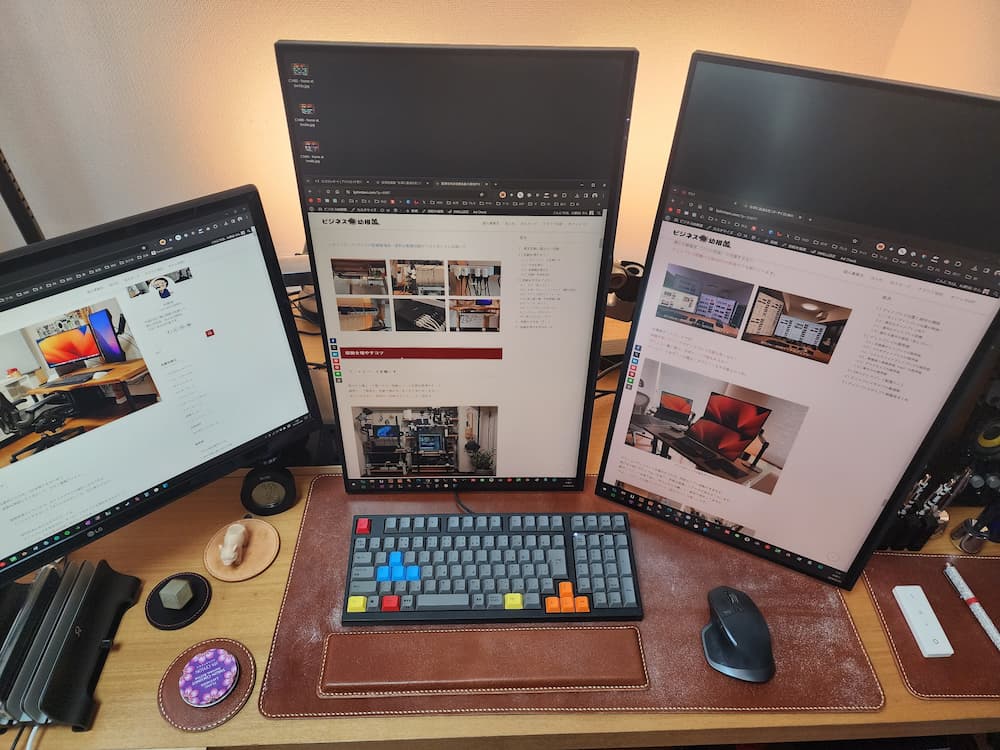
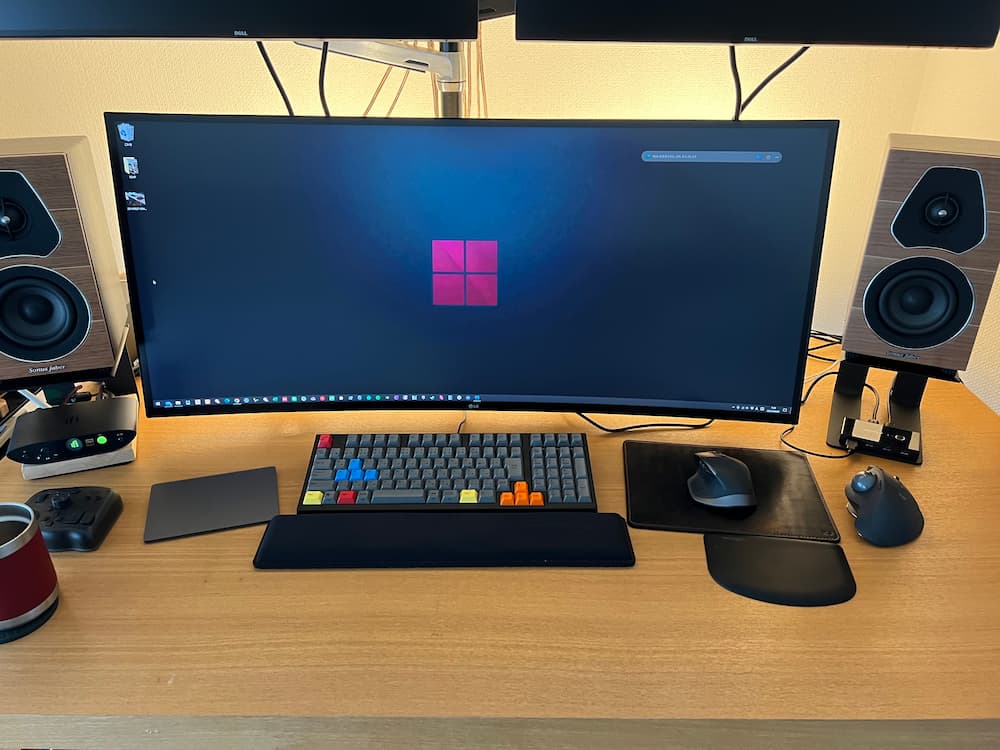
というわけで、現在、私が使っているのは、
39.7インチの5K2Kウルトラワイドモニター。
DELLとLGで悩んで、スペックでLGを選びました。
スーパーウルトラワイドは、コスパ最強のINNOCN 49C1Rを使ってます。
このサイズとスペックで10万円未満は破格。作業目的ならコッチ。
ウルトラワイドの5K2K(5120×2160)は、縦3分割で1700×2160だけど、
見やすい125%表示では4096×1728となり、縦3分割で1365×1728なので、
大抵のWEBサイトは、3分割でも快適に表示できる。
スーパーウルトラワイドのDWQHD(5120×1440)は、
等倍表示でも文字が大きく、縦3分割で1700×1440なので、
ウルトラワイドの5K2Kよりも視認性も高く、作業もしやすいかなと。
上にもディスプレイを設置していますが、正直ほぼ使いません。
使うとしても音楽再生か、別PCを起動する時に使うくらいのインテリア。


画面分割アプリは、Macは有料アプリ「Magnet」、
Windowsは、Microsoftの無料アプリ「PowerToys」の「FancyZones」。
ウルトラワイドディスプレイ内で、自由自在にレイアウトが変更できるようになるから、
マルチディスプレイよりも柔軟に使える。
ディスプレイ一枚なら配線も一本だし、湾曲しているから見やすいというのも良い。
マルチディスプレイを使う場合は、
中央1枚と左右2枚の3枚構成にして、中央1枚をメインで使う。
縦ディスプレイを使う場合は、視線より上は使わないようにする。

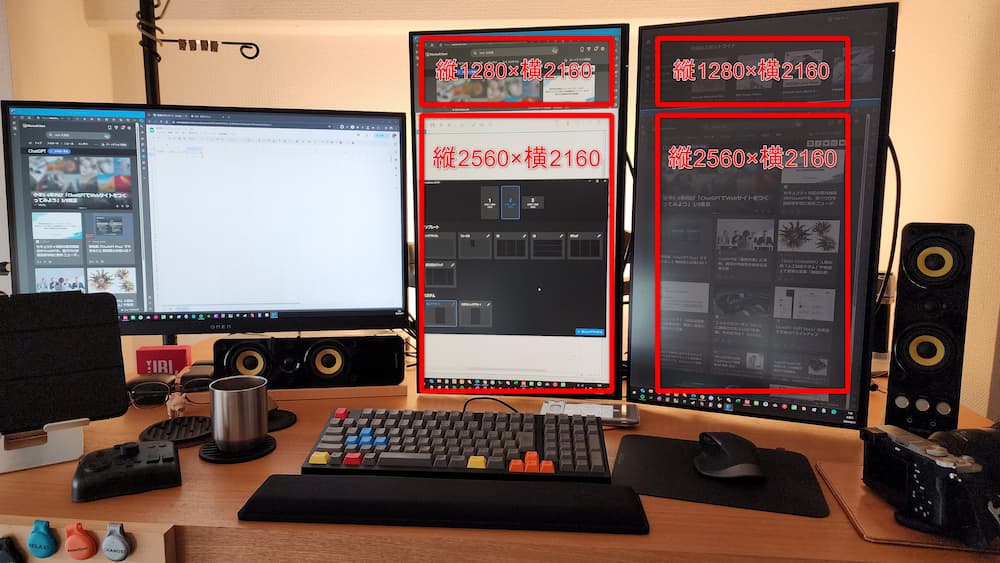
私の場合、27インチ4Kディスプレイを縦設置して、3等分して使っています。
縦3840の3分の2→縦2560×横2160の下側をメインで使って、
縦3840の3分の1→縦1280×横2160の上側をサブとして使う。
上部をバータイプの液晶モニターのように使う方法です。

16:9の縦ディスプレイでは、上部がデットスペースとなりがちなので、
最初から、16:18のSDQHDディスプレイ(2560×2880)を使うのも一つの方法。

横ディスプレイをメインで使う場合、
ディスプレイ高さを視線に合わせると、下のスペースも余りがち。
iPadをディスプレイ下に置いて、ミニディスプレイとして使うのが良い。
Macなら1つのキーボードとマウスでiPadも操作できるわけで、
拡張ディスプレイではなく、iPadのまま使った方が便利でも有る。

ディスプレイは、上下左右で焦点距離も変わります。
特に、左右のディスプレイは、端に行くほど眼前距離が遠くなるので、
なるべく目からの距離が均一になるように角度を付ける。
視線に合わせて、ディスプレイも少し上向きに傾ける。
マルチディスプレイを使うなら、モニターアームも必須です。
→モニターアームを使って気づいたメリット・デメリット。モニターアームの選び方、正しい使い方。

マルチディスプレイって、ディスプレイ毎に角度調整が必要なので、
姿勢が変わるなら、使わないのが無難です。
姿勢が変われば、ディスプレイも移動するということ。
立ち姿勢では、デスク上に腕を乗せる都合、デスク奥行≒ディスプレイ位置になる。
スタンディングデスクを使うなら、デスク奥行80cmあった方が良いかなと。
→スタンディングデスクのメリット・デメリット。昇降デスクの正しい使い方、立ち姿勢のデスク高さ。


正しい姿勢をするためには、椅子に合わせて、デスク高さを調整する必要も有る。
結局のところ、昇降デスクも必須なわけです。
FlexiSpotなら格安に手に入るし、カスタマイズも可能。
最終的に行きつくのは、DIYなのでした。
→最高の電動昇降スタンディングデスクを自作する。FlexiSpot脚フレームの選び方、おすすめ天板、鬼目ナットの活用方法。


ディスプレイサイズと解像度まとめ
首や目の可動域が広いことから、
ディスプレイサイズを勘違いしがちですが、
快適に使えるディスプレイサイズは、思ってる以上に狭いです。
所詮ディスプレイ位置と軽視しがちであり、
調整時には気づかないのが、軽微な負荷。
それが長時間のデスクワークで、徐々に不調を積み重ねる。
首、肩、目あたりに違和感を感じたら、ディスプレイ位置も原因の可能性。
いや、腰だけじゃないんかって、思いましたよ私。


おかしくなってからでは時既に遅し。
検査するにも時間はかかるし、大学病院はどこも遠い。
医療費は経費にならず、医療費控除も微々たるもの。
病院探しも一苦労、健康であるに越したことはないのです。
ディスプレイなんて映れば全部一緒。
私も、そう思っていた時期がありましたが・・・
仕事が出来なくなったら、ディスプレイもパソコンも全て文鎮化するからね。
体が少しでも悪くならないように、お金をかけるべきであり、
悪くなった体は、どう頑張っても取り戻せない。
仕事も体も調子の良いうちに、投資しておくんだなん。













コメント